
Découvrez comment utiliser l’écran LCD de 1,28 pouces (GC9A01) avec Arduino
Dans le domaine de l’électronique, l’utilisation d’écrans LCD avec des microcontrôleurs comme Arduino est une pratique courante. L’écran LCD de 1,28 pouces (GC9A01) offre une solution compacte et polyvalente pour afficher des informations de manière claire et précise. En combinant cet écran avec Arduino, les amateurs et les professionnels de l’électronique peuvent créer une variété de projets passionnants, tels que des montres numériques, des tableaux de bord intelligents, ou des dispositifs de surveillance. Avec ses fonctionnalités avancées et sa facilité d’utilisation, l’écran LCD de 1,28 pouces (GC9A01) constitue un excellent choix pour ceux qui souhaitent explorer les possibilités de l’électronique avec Arduino.

Ce dont vous aurez besoin
Ce dont vous aurez besoin :
Liens publicitaires Amazon
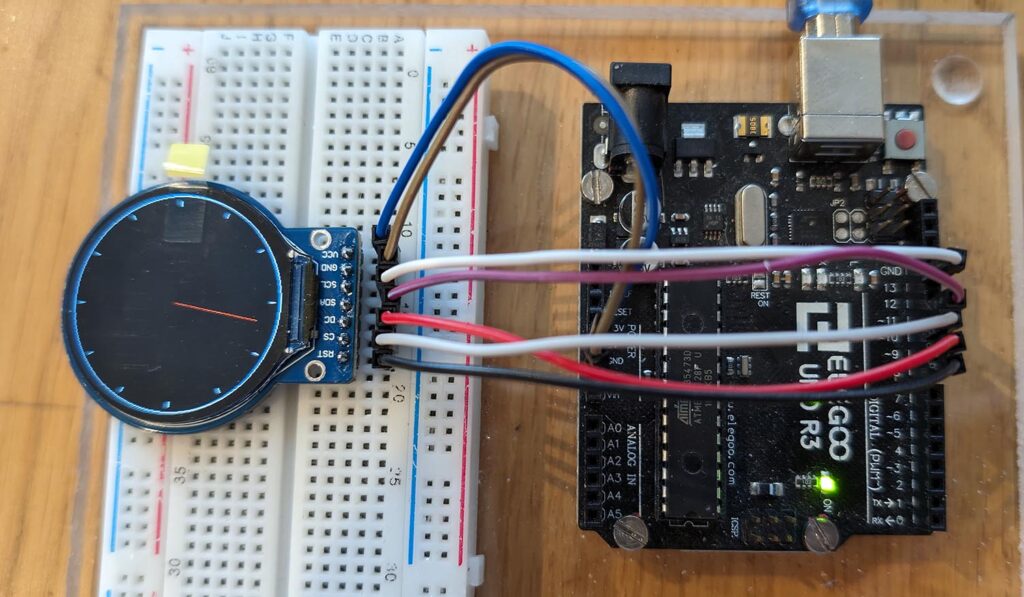
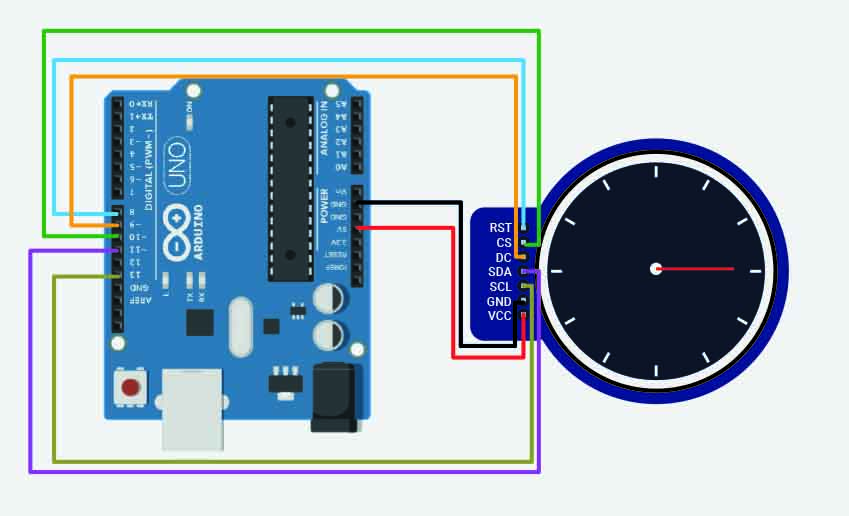
Branchement du module TFT 1.8 à l’Arduino
| Ecran TFT 1.28 | Arduino |
| RST | Pin D8 |
| CS | Pin D10 |
| DC | Pin D9 |
| SDA | Pin D11 |
| SCL | Pin D13 |
| GND | GND |
| VCC | +5V |
Voici comment vous pouvez connecter chaque broche de votre module LCD de 1,28 pouces (GC9A01) à votre Arduino :
- Broche RST (Reset) : Connectez cette broche à une broche de sortie de votre Arduino, telle que la broche numérique 8.
- Broche CS (Chip Select) : Connectez cette broche à une broche de sortie de votre Arduino, comme la broche numérique 10.
- Broche DC (Data/Command) : Connectez cette broche à une broche de sortie de votre Arduino, comme la broche numérique 9.
- Broche SDA : Connectez cette broche à la broche SDA (Data) de votre Arduino. Pour Arduino Uno, cela correspond à la broche D11.
- Broche SCL : Connectez cette broche à la broche SCL (Clock) de votre Arduino. Pour Arduino Uno, cela correspond à la broche D13.
- Broche GND (Masse) : Connectez cette broche à la masse (GND) de votre Arduino, à partir de la broche GND.
- Broche VCC (Alimentation) : Connectez cette broche à la tension d’alimentation de votre Arduino, généralement 5V, à partir d’une broche 5V disponible sur votre Arduino.

Code Arduino de l’écran 1,28 tft 240*240
Avant d’uploader le code, veillez à bien installer les librairies suivante:
« SPI.h »
« Adafruit_GFX.h »
« Adafruit_GC9A01A.h »
<math.h>
#include "SPI.h"
#include "Adafruit_GFX.h"
#include "Adafruit_GC9A01A.h"
#include <math.h>
// Define pins for display interface.
#define TFT_CS 10
#define TFT_DC 9
#define TFT_BL 6
// Define screen dimensions
#define SCREEN_WIDTH 240
#define SCREEN_HEIGHT 240
Adafruit_GC9A01A tft(TFT_CS, TFT_DC);
float angleSec = -PI / 2; // Initial angle for second hand
void setup() {
Serial.begin(9600);
Serial.println("GC9A01A Test!");
tft.begin();
pinMode(TFT_BL, OUTPUT);
digitalWrite(TFT_BL, HIGH); // Backlight on
tft.setRotation(1); // Rotate display if needed
// Clear screen
tft.fillScreen(GC9A01A_BLACK);
// Draw watch face
drawWatchFace();
}
void loop() {
// Update the angle of the second hand every second
static unsigned long prevMillis = 0;
unsigned long currentMillis = millis();
if (currentMillis - prevMillis >= 1000) { // Update every second
prevMillis = currentMillis;
// Increment angle of second hand
angleSec += 6.0 * PI / 180.0; // 6 degrees per second
// Draw new second hand
drawSecondHand(angleSec);
}
}
void drawWatchFace() {
int16_t x0 = SCREEN_WIDTH / 2;
int16_t y0 = SCREEN_HEIGHT / 2;
int16_t radius = (SCREEN_WIDTH / 2) - 2; // Radius of the watch face
// Draw outer circle
tft.drawCircle(x0, y0, radius, GC9A01A_WHITE);
// Draw hour marks
for (int i = 0; i < 12; i++) {
float angle = map(i, 0, 12, 0, 360) * (PI / 180);
int16_t x1 = x0 + (radius - 6) * cos(angle);
int16_t y1 = y0 + (radius - 6) * sin(angle);
int16_t x2 = x0 + (radius - 12) * cos(angle);
int16_t y2 = y0 + (radius - 12) * sin(angle);
tft.drawLine(x1, y1, x2, y2, GC9A01A_WHITE);
}
// Draw center circle
tft.fillCircle(x0, y0, 3, GC9A01A_WHITE);
}
void drawSecondHand(float angle) {
int16_t center_x = SCREEN_WIDTH / 2;
int16_t center_y = SCREEN_HEIGHT / 2;
int16_t length = (SCREEN_WIDTH / 2) * 0.8; // Length of second hand
int16_t erase_radius = length + 10; // Radius of the area to erase
// Calculate coordinates for new second hand position
int16_t x1 = center_x;
int16_t y1 = center_y;
int16_t x2_new = center_x + length * cos(angle);
int16_t y2_new = center_y + length * sin(angle);
// Erase circular area around the center
tft.fillCircle(center_x, center_y, erase_radius, GC9A01A_BLACK);
// Draw new second hand
bresenhamLine(x1, y1, x2_new, y2_new, GC9A01A_RED);
}
void bresenhamLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint16_t color) {
int16_t dx = abs(x1 - x0);
int16_t dy = abs(y1 - y0);
int16_t sx = x0 < x1 ? 1 : -1;
int16_t sy = y0 < y1 ? 1 : -1;
int16_t err = dx - dy;
while (x0 != x1 || y0 != y1) {
tft.drawPixel(x0, y0, color);
int16_t e2 = 2 * err;
if (e2 > -dy) {
err -= dy;
x0 += sx;
}
if (e2 < dx) {
err += dx;
y0 += sy;
}
}
}
Comme resultat vous devriez avoir une « montre » avec l’aiguille des secondes qui tourne.



![Arduino UNO Rev3 [A000066] - Carte de développement Polyvalente avec microcontrôleur ATmega328P, Compatible avec Arduino IDE, idéale pour débutants et projets électroniques, robotique et DIY.](https://m.media-amazon.com/images/I/41gu1v7dOsL._SL160_.jpg)








0 commentaires